ネット・動画関連の知識やスキル
実践会のみなさんへ!
このページは、システムに素人の寺沢がこのホームページをつくりあげるまでに参考にさせていただいた情報をまとめたものです。ど素人ベースなので、もっとよい解説サイトがあるかもしれませんが、ありましたら教えてくださいね。
■迷惑メールに入ってしまう場合
■Booking Package(WPプラグイン)の設置方法
■Chatworkの使い方
■PAYPALでの支払いについて
ご登録
PAYPALのクレジット払いは、つどの番号入力ですと登録できないことがあるようです。
あらかじめ、PAYPALのアカウントを作成し(クレジットを登録し)、支払いの際は「PAYPALを利用する」を選択する事をおすすめします。
カード番号入力もつどしなくてすむので便利です。
詳細は、こちら https://live5.jp/systemteki/paypaltouroku/ に説明があります。
登録のカード有効期限を更新する方法
こちらをご参考にしてください。
https://www.paypal.com/jp/webapps/mpp/support/add-card
■ワードプレスの導入について
ワードプレスを導入する際に、一から無料で学べるサイトは?
ジュンイチさんのこのページが超おすすめです。
「deer」というワードプレスの有料テーマ(このサイトもそれを使っています)の解説動画なのですが、ワードプレスを1から導入しようとするなら、これで学ぶのが一番です。
固定ページに、特定のカテゴリーの投稿一覧を表示させるには?
参考記事は http://easy-life.work/2017/06/23/shortcodes-ultimate/
ワードプレスに、facebookのコメント欄を埋め込むには?
アドイン Facebook Comments by Vivacity
参考記事は、こちら。
https://marketinghero.jp/fb-comment-plugin/
とてもわかりやすい解説で、助かりました。
*必要なページにだけコメント欄をつけるには、設定で、すべて「非表示」にして
表示させたいページだけ、最後にショートコード
![]()
を加える。
ワードプレスの記事に、自動的に目次をつけるプラグイン Table of Contents Plus
参考記事は https://aboutlife-blog.com/table-of-contents-plus-customize/
表示させたくないときは、
![]()
を記述する。
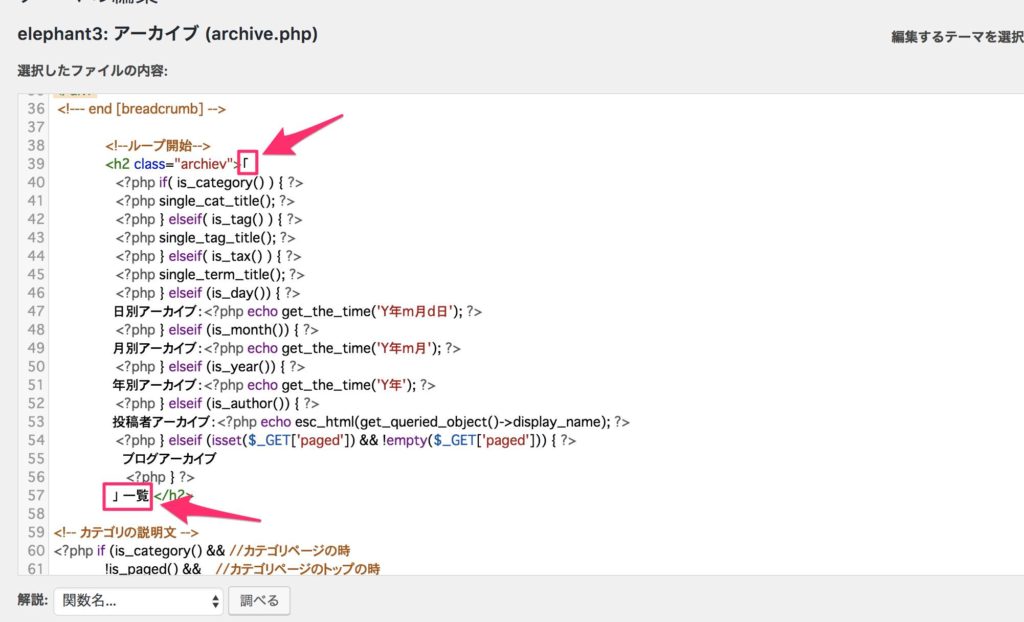
カテゴリーのタイトルから、「 」一覧 を消す方法
外観→テーマ編集を開き、親テーマの「archive.php」にある、以下の画像の場所を削除する。
(親テーマを編集すると、テーマの更新でリセットされるので、この「archive.php」を子テーマにコピーしておくと良い)

ワードプレスの「カテゴリーごと」にパスワードをかけるためには、「Access Category Password」 を
参考記事は、https://pjoy.net/?p=16341
このサイトで活用中。
ワードプレスの各記事にかけてある、パスワードを一括で変更するには?
プラグイン「Replace Protected Password」を
参考記事は http://wp.go-sign.info/plugin-replace-protected-password/
参考記事は https://ja.wordpress.org/plugins/replace-protected-password/
このサイトでは活用していません。
エレファント3の 追加CSSについて
/*
ここに独自の CSS を追加することができます。
詳しくは上のヘルプアイコンをクリックしてください。
*/
/*スマホ動画の上下余白をなくす*/
iframe {
height: 200px;
}
@media only screen and (min-width: 420px) {
iframe {
height: 320px;
}
}
/*カテゴリーコメント欄の色*/
.category-description{background:#fff;}
/*固定ページの上の余白を小さくする方法*/
.page .titie-sita-area {
display: none;
}
/*記事内のSNSシェアボタンを消す方法*/
.share {
display: none;
}
/*アイキャッチ写真のカテゴリー表示を消す方法*/
.category_info {
display: none;
}
/*キャッチフレーズの文字を大きくする方法*/
header .descr{font-size:16px;}
}
/*投稿欄の上下の余白を縮める方法*/
h2.archiev {
color: #1a1a1a;
padding: 0;
}
.category-description {
background: #fff;
padding: 0 20px;
}
/*目次の下の余白を縮める方法*/
#toc_container{margin-bottom:50px;}
はじめてのフェイスブック登録
【これでできなきゃ諦めろ!】Facebookでアイキャッチ画像を表示させる方法『完全版』(2017.10.30)
https://www.gamitaka.com/facebook-eyecatch-hyouji.html
■メール配信システムの導入 MYASP
MYASP(マイスピー)とは?
私(寺沢)が活用しているプランは?
MYASPに関するQ&A(公式)は?
■ZOOMのことなら
初期設定の方法はこちら
【会員限定】超わかりやすい「ZOOM」の使い方動画
https://live5.jp/zoomuse/
公式サイトは
http://zoom-japan.net/
こちらも、わかりやすい
https://zoomy.info/manuals/what_is_zoom/
■OBSをZOOMに組み込もう
こちらをご覧ください。
OBSの概要と使い方(2025年版)
OBSのダウンロード
OBSのインストールから基本設定までの解説
https://vip-jikkyo.net/how-to-use-obs-studio
スタジオモード設定
https://vip-jikkyo.net/obs-studio-scene
初期設定のおすすめ10選
https://www.youtube.com/watch?v=8q4NR0y-btM
OBS カメラ映像をクロップする方法
ALTボタンを押しながらワクを動かします。
■RESERVA(無料予約サイト)の使い方
(1)クライアントさんの操作
(2)クライアントさんに届くメール
(3)主催者側の設定
■LP(ランディングページ)のデザイン
「ランディングページ集めました」
「コピーメカ~キャッチコピー自動作成サイト」
http://copymecha.com/index.php
■SEOのために「関連記事取得ツール」
http://www.related-keywords.com/
■GOOGLE フォトを一括ダウンロードする方法
Googleフォトの機能では、Googleフォトにアップロードされている写真や動画を一括でダウンロードできません(1枚づつ、全ての写真にチェックが必要)。ここでは、別の方法でGoogleフォトを一括でパソコンにダウンロードする方法をまとめます。
1 「自分のデータをダウンロード」へアクセス
https://takeout.google.com/settings/takeout
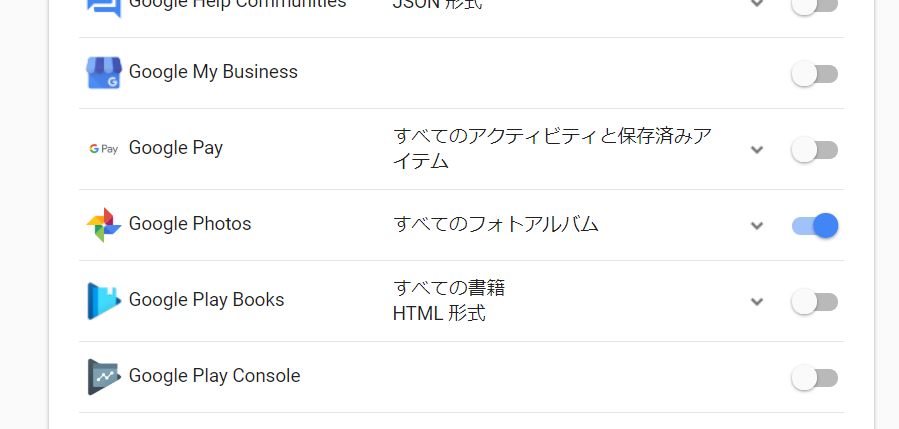
2 GOOGLE PHOTOだけをチェックし

3 一番下まで言って「次へ」ボタンをクリック
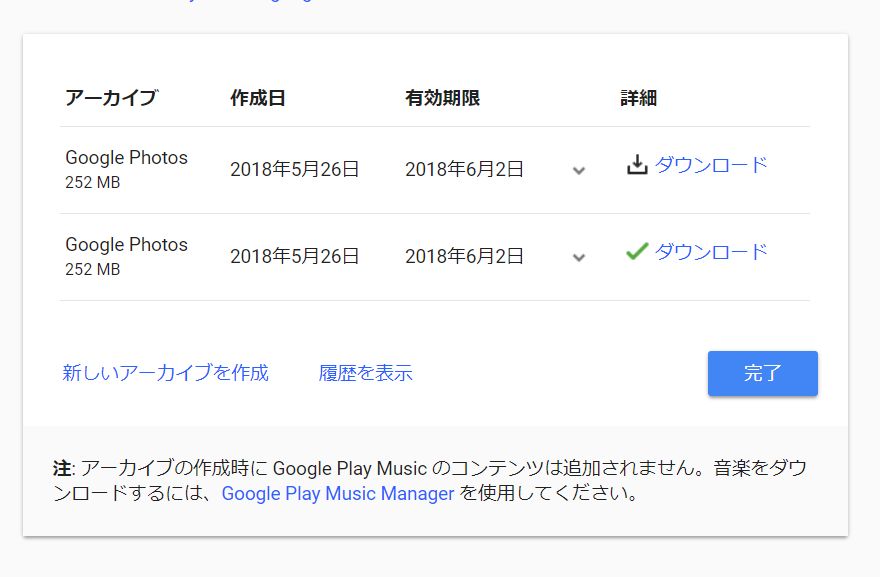
4 「アーカイブを作成」ボタンをクリック
(データが多いときは、時間がかかります。完了するとメールでお知らせ)
5 画面が切り替わり、「ダウンロード」を選択すると、zipファイルでダウンロードされます。